UX FLOW DIAGRAM:
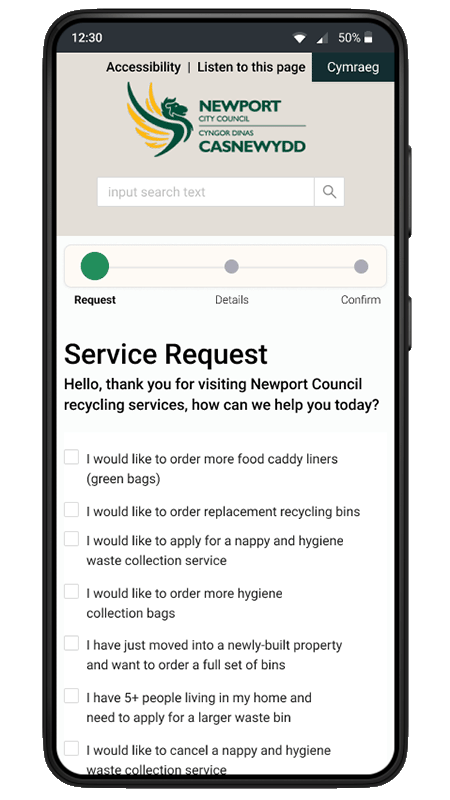
I wanted an overview of the full list of recycling services that needed to be considered.
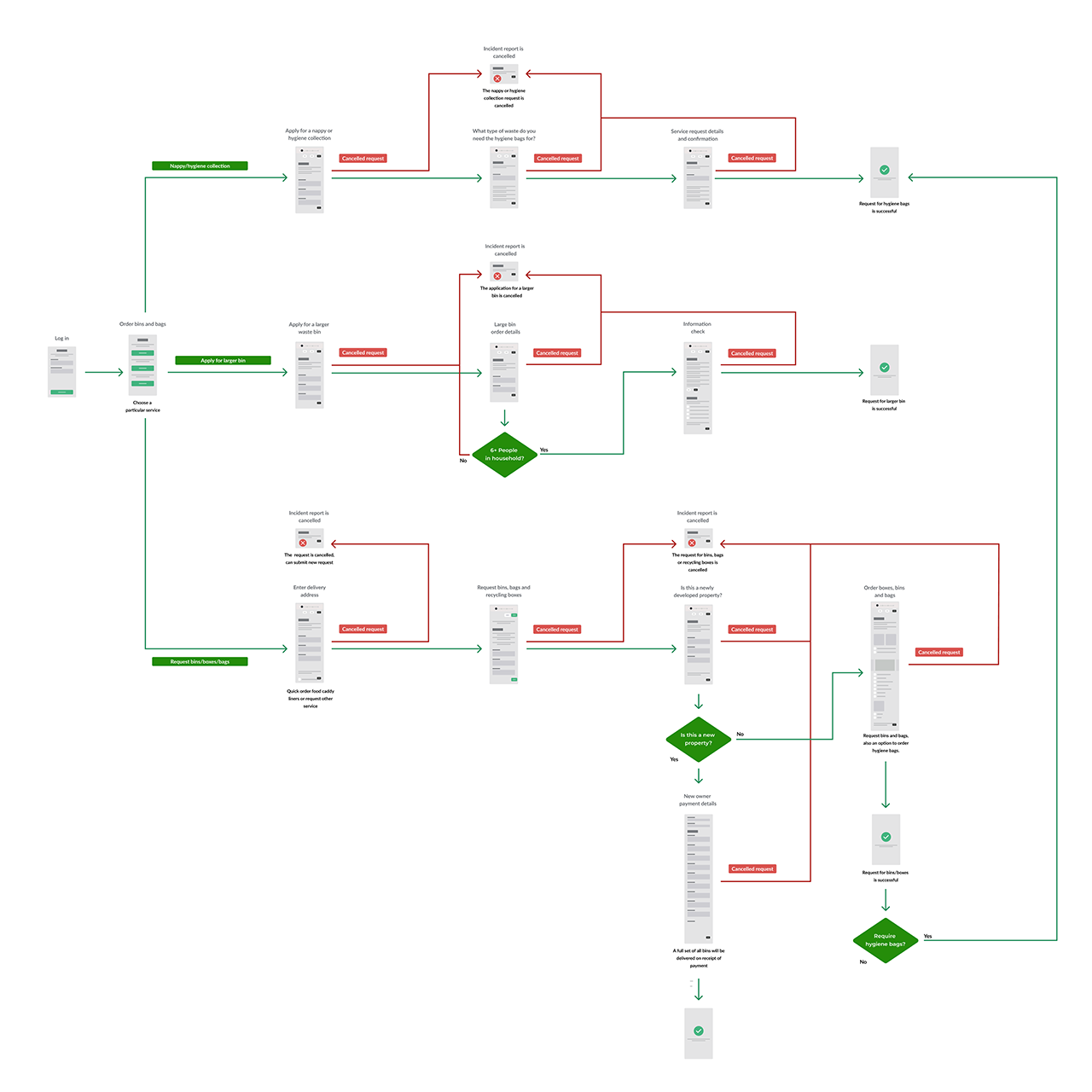
I wanted to discover any inefficiencies/replication in the current process, so I developed the following UX flow diagram.
 Download the UX Flow
Diagram
Download the UX Flow
Diagram
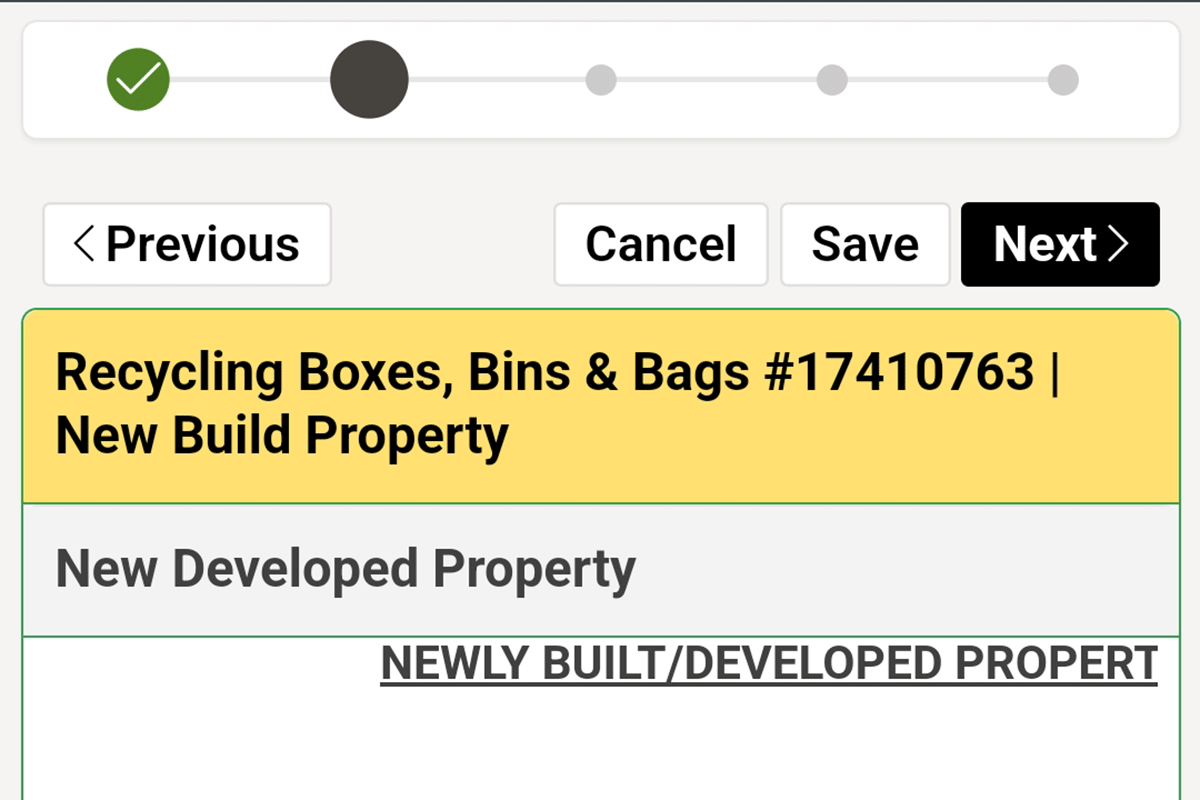
Potential pain points:
- There is no access to the top-level menu for the site once a user request has been cancelled for any of the 3 tasks.
- The same details are requested on numerous occasions during the process.
- It is possible to order hygiene bags at the end of the request for a full set of bins to a new property, but this isn't clear from the the initial 'order bins and bags' screen. Residents may have already (unnecessarily) completed the hygiene bag request form and have to enter the same name, address and personal details at least twice!
- New property owners are informed that they will receive a full set of bins once payment is received, but only once they have entered their details and made a bin request - this would be very frustrating for residents who are not responsible for purchasing the bins.